どーもこんにちは、民生です。
今回もアドセンスの広告の作り方、貼り方を備忘録ついでに書いていこうと思います。
今回は広告の中でも『リンクユニット』の広告を作ります。

こんなやつです。
ブログのそこら辺にしれーっといるやーつ。
この子意外と使えるんですってよ。
この記事で激推しされてます。
なんでも収益35%アップとか!!
始めたてなんで収益の比較もできませんが(笑)とにかくいいと言われるものは一度やってみようと思います!!
リンクユニットの作り方

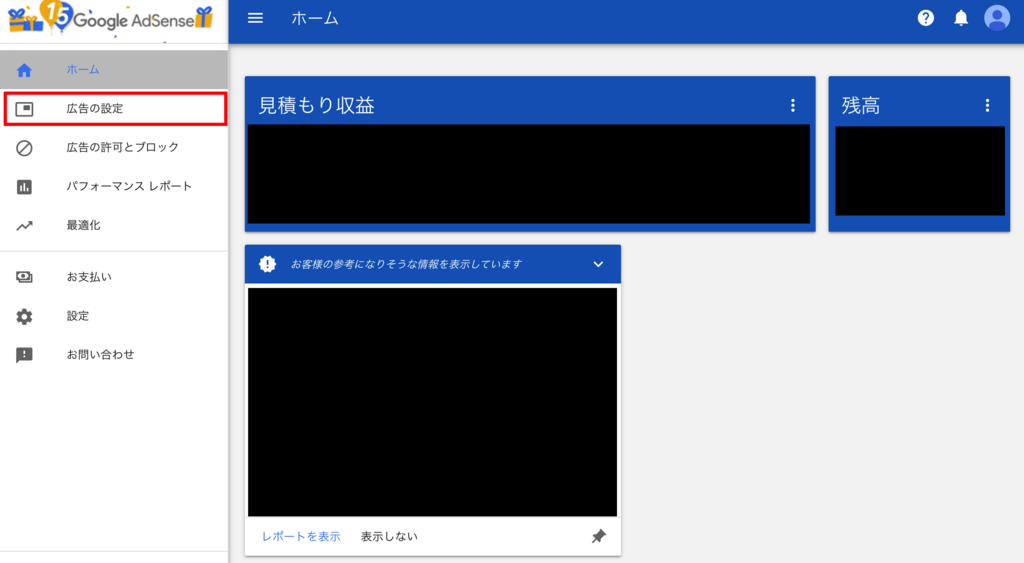
ホーム画面から、「広告の設定」をクリックします。

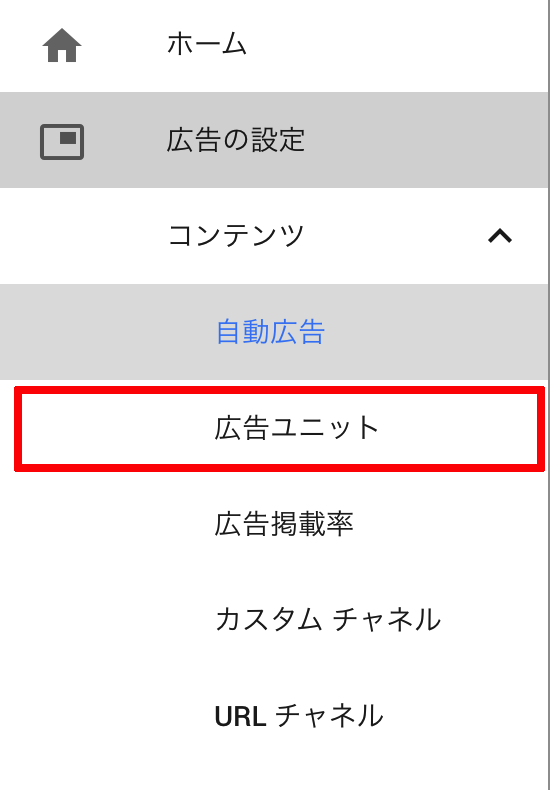
「広告ユニット」をクリックします。

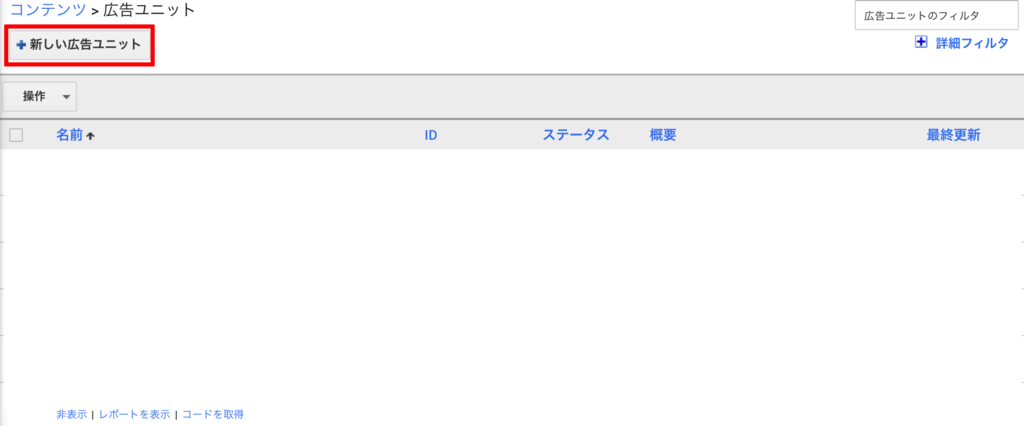
するとこのようなページに入ります。
左上の「新しい広告ユニット」をクリックしてください。

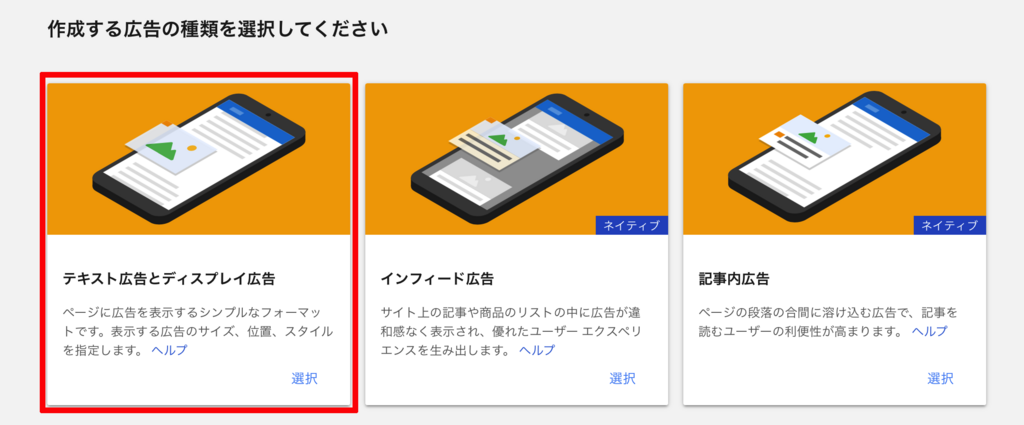
すると、新しく作成する広告の種類を選択する画面に入ります。
各種類ごとに軽く説明します。
・テキスト広告とディスプレイ広告
ブログページに広告を表示するシンプルなタイプです。サイズや広告のデザイン、カスタムなど自由度が高いのがこのタイプです。
リンクユニットを作成する場合、このタイプを選択します。
・インフィード広告
サイト上の記事や商品リストの中に違和感なく広告が表示されます。
よく関連ブログ内に表示される(広告)や(PR)と表示されてるのがこのタイプです。
・記事内広告
ページの段落の合間にさりげなく入り込んでくるタイプです。
まだちゃんと使ったことないのでイマイチわかってない。笑
それでは今回は、「テキスト広告とディスプレイ広告」の選択をクリックしましょう。

すると編集画面に入ります。
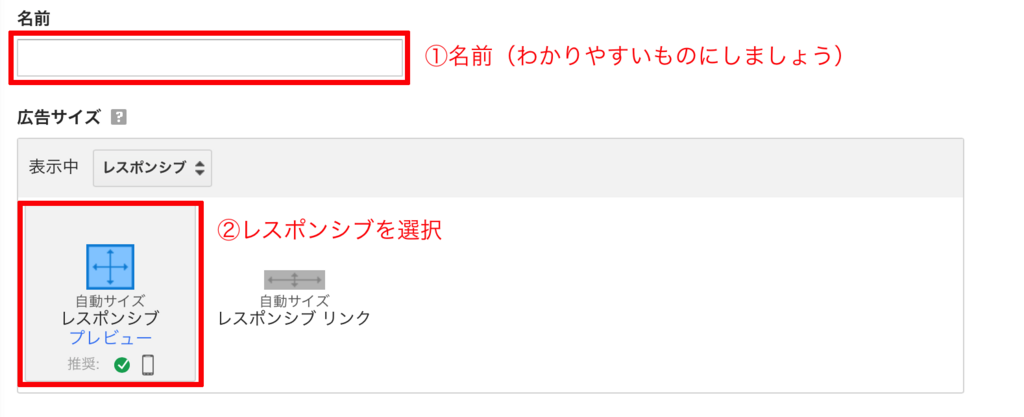
まずは①名前を決めます。
いっぱい作るとどれがどれだかわからなかくなってしまうので、わかりやすい名前にしましょう。
次に②広告サイズを設定します。
僕はレスポンシブをお勧めします。レスポンシブは、画面のサイズに自動で広告サイズを変更してくれるので、大きすぎる、小さすぎるといった不具合が生じなくて済みます。

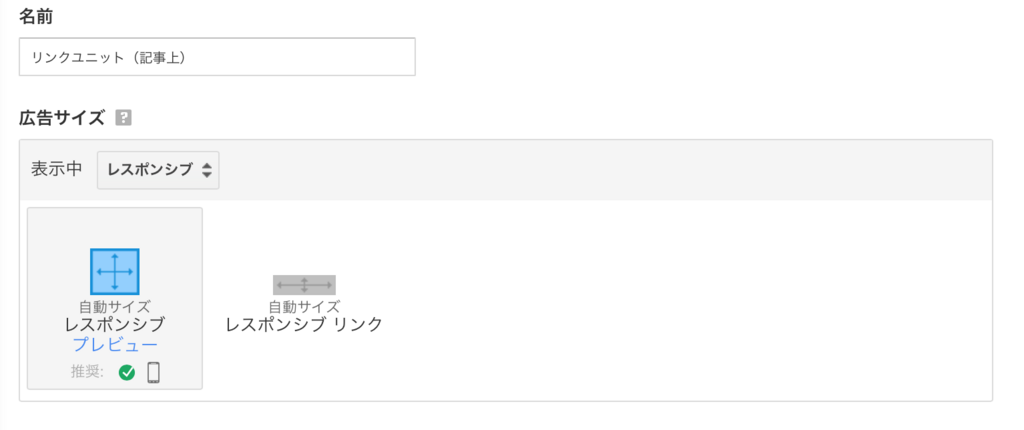
僕は今回作成する際に、名前を「リンクユニット(記事上)」としました。

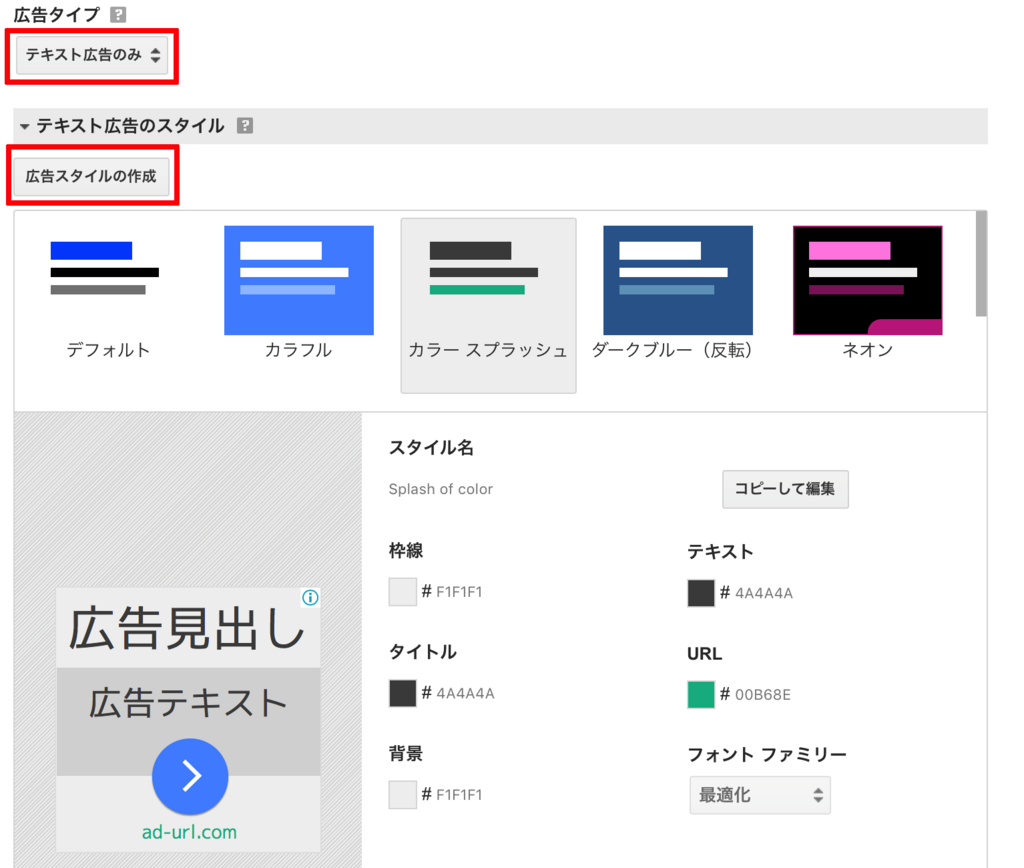
次に「広告タイプ」を選択します。広告タイプは
・テキスト広告のみ
・テキスト広告とディスプレイ広告
・ディスプレイ広告のみ
の3種類が選択できます。
リンクユニットを作る場合、ここは「テキスト広告のみ」を選択してください。
その次は、「テキスト広告のスタイル」を編集します。
デフォルトで何種類かすでに組み込まれていて、自分で独自のスタイルを組みたい場合は、「広告スタイルの作成」をクリックすることでタイトルや枠線、背景などのスタイルを変更できます。
今回はデフォルトである「カラースプラッシュ」を選択しました。

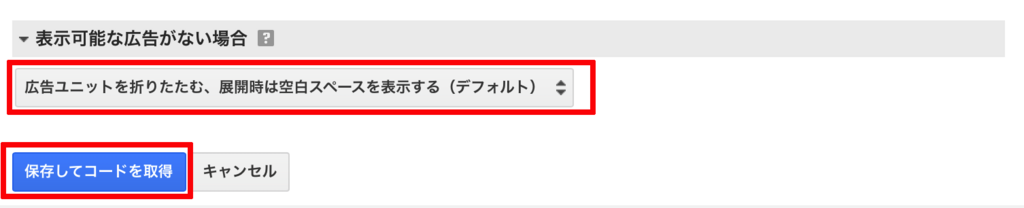
その後下にスクロールしていき、「表示可能な広告がない場合」に「広告ユニットを折りたたむ、展開時は空白スペースを表示する(デフォルト)」になっていることを確かめて(これが便利だと思ってる)、「保存してコードを取得」をクリックします。

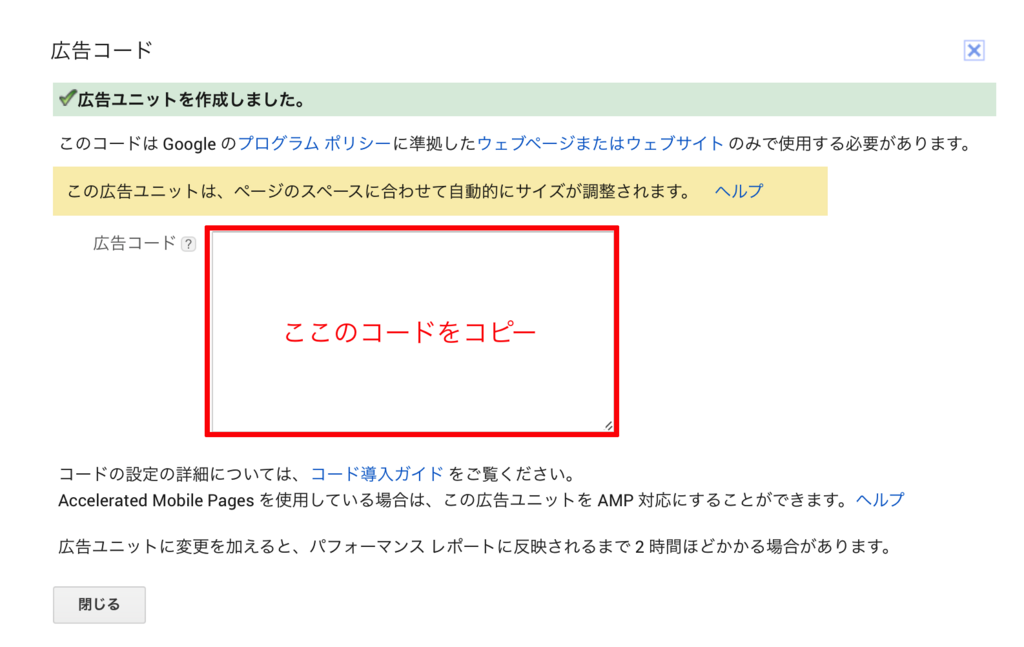
次にこのページに移動します。
広告コードをコピーし、「閉じる」を押しましょう。

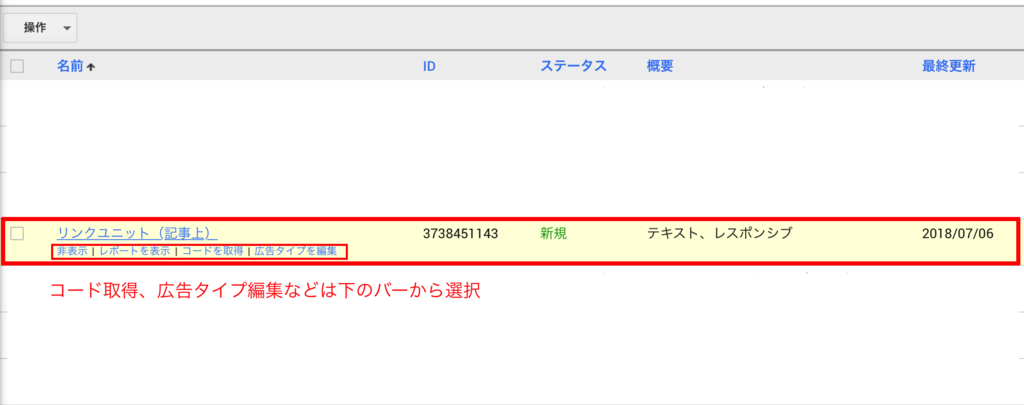
そうすると、先ほどの一覧に新しく「リンクユニット(記事上)」というのが追加されました。これで広告は完成です。
また、内容を変更したかったり、コードを表示し直したい時などは、下に小さく書くページに移動するリンクが表示されているので、そこをクリックすればOKです。
では今作った広告を、はてなブログに貼り付けていきましょう。
はてなブログへの貼り付け方
今回は、記事上のリンクユニットを作成したので、記事上に貼り付ける方法をご紹介していきます。

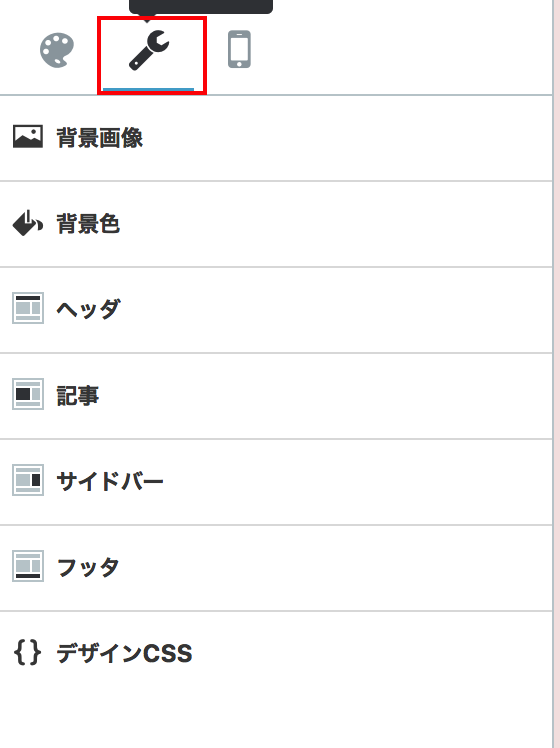
自分のブログからデザインボタンを押して、カスタマイズを選択します。

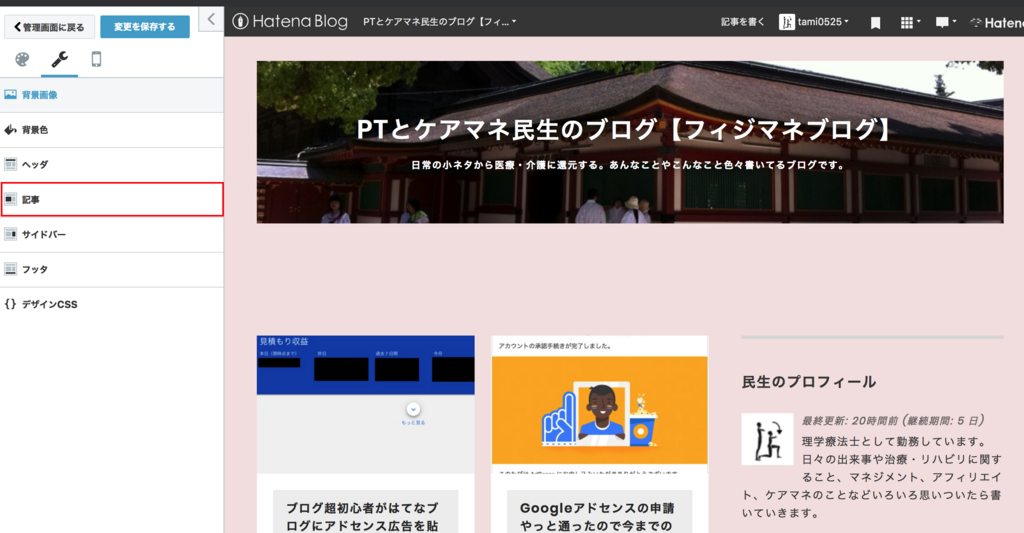
「記事」をクリックし、下の方へスクロールします。

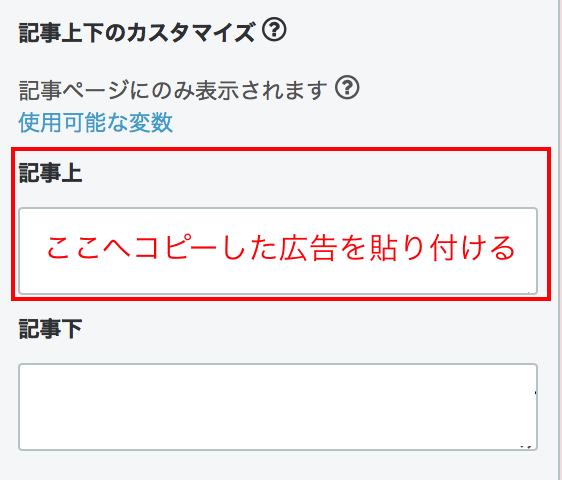
すると、「記事上下のカスタマイズ」という欄が出てくると思います。ここの記事上に、コピーした広告のスクリプトを貼り付けて、変更を保存すれば完了でございます。
貼り付けはほんと簡単にできる!(^ω^)
ページに反映されるには最長で48時間くらいかかるそうです。自分のブログをちょくちょく更新してみて、まだな時でも焦らずパンプアップでもして待っていましょう。
反映されるとこんな感じになります。

これでクリック率アップ狙いたいですねー。笑
まあともかく、できてよかった!
最後に
リンクユニットの作り方を説明していきました。
みなさんできましたでしょうか?
もしできてなくても、僕にあんまり突っ込まないでくださいね。なにせ超初心者なもんで。笑
ではでは、最後まで読んでいただきありがとうございます。